Create!Formの出力体験や
1ヶ月間無料の試用はこちら
HTML入力フォームの出力
HTMLベースの入力フォームに文字を入力してデータをサーバーに送信する
テキストボックスやボタン等のHTML<input>要素の入力可能エリア(入力フォーム)を配置し、Webサーバーとクライアントデータを送受信するシステムを構築することができます。
入力フォームについて詳しくは、以下をご覧ください。
入力フォーム【機能】
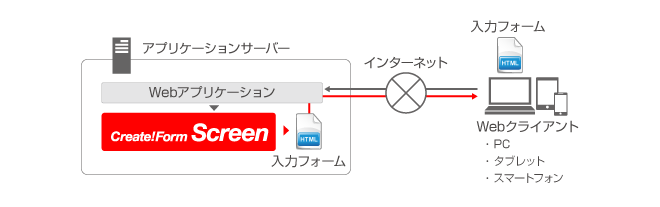
【システム上での利用イメージ】

Webクライアントのユーザーからリクエストを受け、アプリケーションサーバーでは以下の処理を行います。
- Webアプリケーションがデータを指定してCreate!Formへ出力指示
- Create!Form ScreenがHTMLフォームを出力
- WebアプリケーションがHTMLフォームをユーザーへ返す
データを元に入力フォーム生成するということは、たとえば、住所変更届け等を出力する場合、ユーザーIDなどが特定できていれば、データベースに登録されている氏名や変更前の住所を、HTML内のテキストまたは入力欄の初期値としてあらかじめ指定することができます。
WebクライアントからのPOSTデータを処理してPDF帳票を出力する
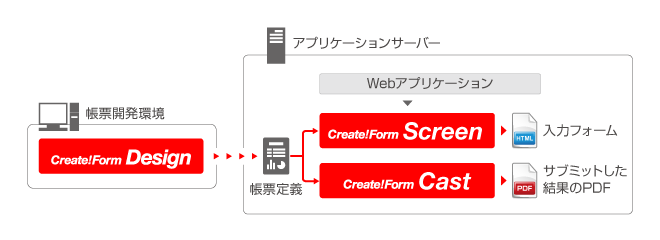
Create!Formでは、ユーザーがブラウザーからデータ入力を行い、サブミットした結果を閲覧・保存する方法のひとつとして、Create!Form CastによるPDF生成があげられます。HTML帳票出力ランタイムのCreate!Form Screenと同一の帳票定義ファイルを利用するため、閲覧・保存用に資源を作成する二重管理や作成工数を削減することができます。
【同一の帳票定義でHTML入力フォームとPDF帳票を出力】