- 帳票ツールのCreate!Form
- 製品情報
- 製品ラインナップ
- HTML(SVG)帳票出力 Create!Form Screen
HTML(SVG)帳票出力
概要
入力フォーム対応のHTML帳票を出力
Create!Form Screenは、アプリケーション等の運用環境においてHTML帳票を出力するためのランタイムです。指定されたデータを使用し、Create!Form Designで設計した帳票定義どおりのHTML帳票を生成します。

入力フォームにも対応しており、Webサーバーとクライアントデータの送受信システムを構築することができます。 Windows、Linuxのサーバー環境で動作し様々な言語からの呼び出しに対応しているので、各種アプリケーションに簡単に組み込んでご利用いただけます。
Webブラウザーのみで閲覧可能
Screenで出力されたHTML帳票はHTML5対応のブラウザーで閲覧することができ、専用のビューアーやプラグインは必要ありません。また、様々なデバイス(タブレット、スマートフォン、PC)での閲覧が可能です。
対象のブラウザーは以下の通りです。
- Google Chrome (Windows, Android, iOS)
- Internet Explorer (Windows)
- Microsoft Edge (Windows)
- Safari (OS X, iOS)
- Mozilla Firefox (Windows)
SVG技術により、様々な解像度でも劣化しない画質
SVG(Scalable Vector Graphics)とは、JPEGやPNGといったラスター形式の画像(点の集まり)ではなく、ベクター形式(座標を結ぶ線)で画像を描画するための技術です。罫線やグラフ、バーコードはインラインSVGで描画されるため、解像度の異なるデバイスでも常にきれいに表示することができ、画質が劣化しません。
機能ピックアップ
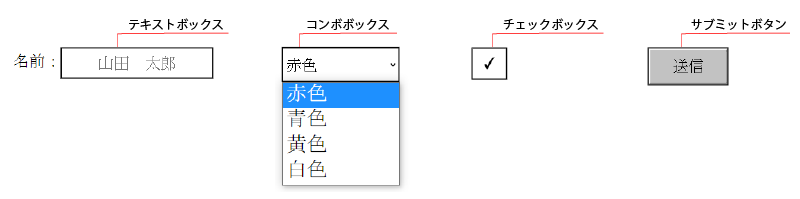
HTML<input>要素の生成
帳票上にHTML<input>要素を配置することができるため、Webサーバーとクライアントデータの送受信システムを構築することができます。
- テキストボックス、コンボボックス、リストボックス、チェックボックス、ボタンなどHTMLの<input>要素を配置し、入力フォームとして出力
- カレンダー表示やプレースフォルダー設定、自動計算、フォーマット(数値、%、日付)指定によるユーザーの入力支援
- JavaScript/CSSの取り込みにより複雑な入力規制なども実装可能
- 複数ページにマルチフォームでのデータ送信に対応

詳細については、以下をご覧ください。
入力フォーム【機能】
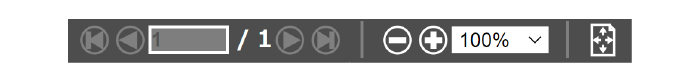
ツールバー付き表示
- ツールバーによるページ表示制御により閲覧機能を向上
- スマートデバイス(タブレット、スマートフォン)利用時にはスワイプやタップなど指操作によるページ表示制御が可能

ページ表示設定
複数ページ出力した場合の表示方法を選択することができます。
- ブラウザーの画面をスクロールすることで複数ページを閲覧できる連続出力
- 各ページを分割し、画面を切り替えることで1ページずつ閲覧できる単一出力
- ページ数の読み込みが遅い、閲覧環境の動作が遅いなどの課題に有効
部分出力
HTMLの一部を省略した形で出力することができます。
- アプリケーションの中にScreenの実行結果を埋め込む場合など、ヘッダー部分が不要な場合に有効
- <body>以下、<form>以下の出力が可能
ツールバー付き表示、ページ表示設定、部分出力、その他HTML帳票の詳細については、以下をご覧ください。
HTMLファイル(機能)
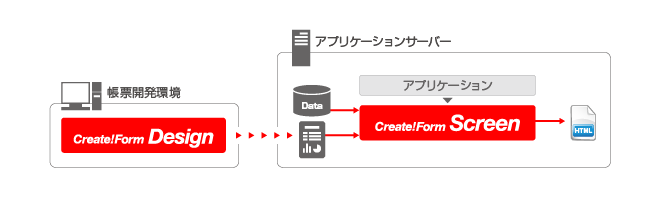
導入イメージ
任意のアプリケーションでHTML帳票出力を実現するための基本構成は以下のとおりです。

<導入手順>
- アプリケーションの運用環境にCreate!Form Screenをインストールします。
- Create!Form Designで設計した帳票定義を、運用環境に配置します。
- アプリケーションから、帳票定義とデータを指定し、Create!Form Screenに出力を指示します。
以上により、HTMLファイルが生成されます。
さらに実践的なご利用方法については、以下の関連記事で紹介しております。
