- 帳票ツールのCreate!Form
- 製品情報
- 機能一覧
- HTMLファイルを出力
HTMLファイルを出力
Create!Formでは、HTML5でサポートされているインラインのSVGを使ったHTML帳票を出力します。
SVGとはScalable Vector Graphicsの略で、JPEGやPNGといったラスタ形式の画像(点の集まり)ではなく、ベクタ形式(座標を結ぶ線)で画像を描画するための技術です。
帳票上の罫線やグラフ、バーコードをSVGで描画することで、解像度による影響がない(拡大・縮小で劣化しない)きれいな帳票をブラウザー上に描画することができます。
帳票の閲覧にはブラウザーを使用するので、専用のビューアーやブラウザーのプラグインは不要です。さまざまなデバイスでの閲覧が可能です。
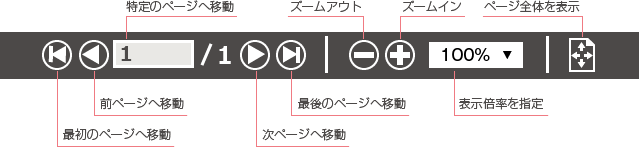
ツールバー表示モード
ページの送りや特定ページへの移動先指定、拡大/縮小の倍率指定、ページ全体表示が可能なツールバーをブラウザー画面の上部に表示することができます。

ページ表示設定
HTML帳票の表示方法は2通りあり、ブラウザー画面に出力された複数のページを下にスクロールすることで次ページ以降を連続描画していく「連続出力モード」と各ページを分割して1ページずつ画面を切り替えて描画する「単一出力モード」から選択します。
「単一出力モード」はページ数が多くページの読み込みが遅い、閲覧環境のマシンスペックが低いために動作が遅くなる、などの課題があるときに有効です。
PCでの表示
PCでのページの出力表示設定は以下より選択することができます。「単一出力モード」では大量ページの帳票を高速に出力することができると共に、ツールバーを利用してページ表示を制御することが可能です。
-
【連続出力モード】
ツールバーなし
-
【連続出力モード】
ツールバーあり
-
【単一出力モード】
ツールバー必須
スマートデバイス(スマートフォン・タブレット)での表示
ツールバー付きで出力したHTMLファイルをスマートデバイスで閲覧した場合は、ツールバー操作の代わりとして、スマートデバイスならではの指操作にてページ表示を制御する機能を利用することができます。
-
【連続出力モード】

- ページ番号入力
- ダブルタップ(全体表示)
- ドラック(スクロール)
- ピンチアウト/イン(拡大縮小)
-
【単一出力モード】

- スワイプ(ページ送り)
- ページ番号入力
- ダブルタップ(全体表示)
- ドラック(スクロール)
- ピンチアウト/イン(拡大縮小)
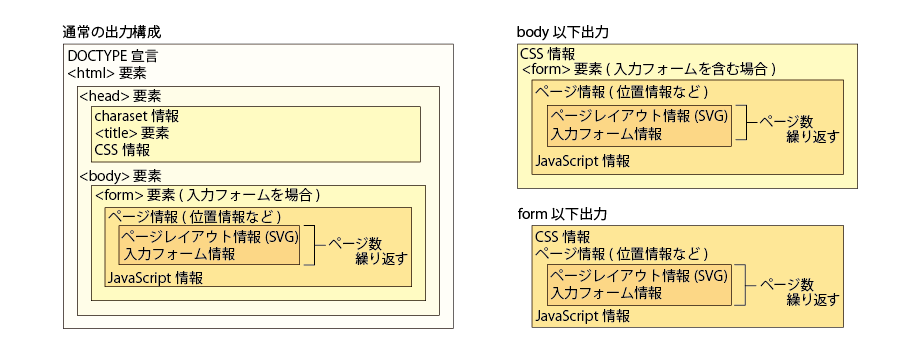
部分出力
HTMLファイルの一部を省略した形で出力することができます。アプリケーションの中にScreenの実行結果を埋め込む場合やヘッダーの情報が不要になる場合、帳票の出力する部分のみをHTMLへ出力することができます。
部分出力の種類は<body>以下出力と<form>以下出力の2種類です。

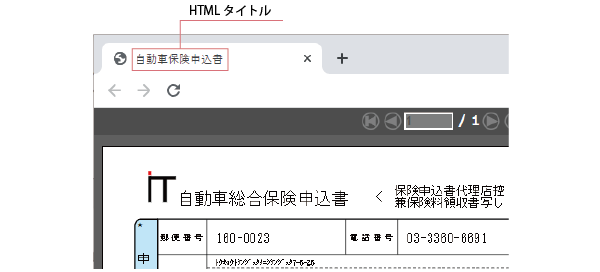
HTMLタイトル設定
HTML出力時にHTMLタイトルを設定することができます。設定されたタイトルはHTMLのページタイトルとして扱われ、ブラウザーのタブに表示されます。

画像のURL参照表示
画像ファイルの参照先にURLを指定してインターネット上にある外部の画像を帳票に表示することができます。画像ファイルを更新する際に帳票サーバー上の画像ファイルを都度置き換えての再作成が不要です。
ユーザー指定のJavaScript/CSSの取り込み
ジョブに対して、任意のJavaScript/CSSを複数個指定することが可能です。出力されたHTMLにJavaScriptを埋め込んだり、CSSを利用したスタイルの変更など、ユーザーの要望に沿った帳票を出力できます。
JavaScriptを利用したマスターデータ参照や、CSSでの特定オブジェクトの協調や表示制御などの用途で利用可能です。
HTML帳票を利用した実践的なご利用方法については、以下をご覧ください。
HTML帳票出力【適用モデル】
