- 帳票ツールのCreate!Form
- 製品情報
- 機能一覧
- 入力フォーム
入力フォーム
Create!Formでは、テキストボックスやボタン等のHTML<input>要素を配置し、入力フォームが設けられたHTMLファイルを出力することができます。Webサーバーとクライアントでデータを送受信するシステムの構築が可能です。

設定により表示や書式の指定はもちろん、計算や入力チェックなどの機能を付加することができます。また、データマッピングを行うことで他システムなどからのデータを動的に埋め込んだ状態で出力することができます。
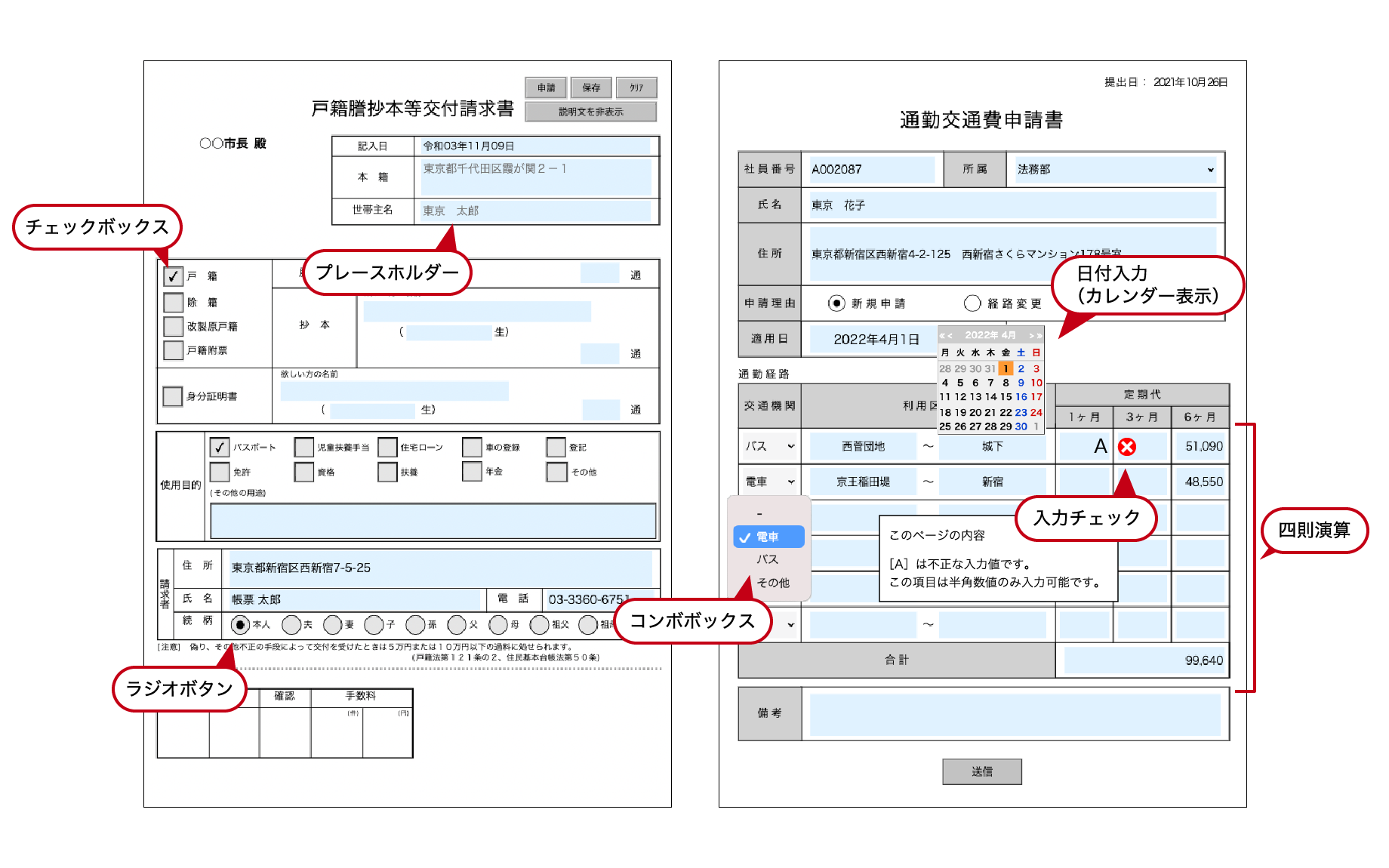
入力フォームオブジェクト
以下の入力フォームオブジェクトの配置が可能です。
- テキストボックス
- コンボボックス
- リストボックス
- チェックボックス
- ラジオボタン
- ボタン
- サブミットボタン
- リセットボタン
また、これらの入力フォームオブジェクトに対し、以下の設定を行うことができます。
表示
入力フォームオブジェクトの表示に関する設定を行います。
- フォント/サイズ/フォント色/背景色設定
- 境界線の線種/線幅/線色設定
- 表示/非表示設定
- 読み取り専用設定
- 入力(選択)必須設定
書式
入力フォームオブジェクトの入力値に関する設定を行います。
- 初期値
- 配置
- 最大文字数
- プレースホルダー
テキストボックスのフォーマットに関する設定を行います。
- 数値
- パーセント
- 日付(カレンダー表示)
計算
入力フォームオブジェクト間の値の計算方法を設定します。
- 四則演算、平均、最小、最大
- 固定値との計算
入力チェック
入力フォームオブジェクトに入力された値を検証します。
- 数値型チェック
- 数値範囲チェック
- 最大文字数チェック
- 必須入力チェック
アクション
HTMLファイルの静的な表現に加え、ページが切り替った際の動作や入力フォームオブジェクトに対する操作が行われた際の動作などをJavaScriptを組み込んで設定することができます。
- キーボードのキーを押す(onKeyDown)
- キーボードのキーを入力する(onKeyPress)
- キーボードのキーを放す(onKeyUP)
- クリックする(onClick)
- ドラッグ&ドロップで選択する(onSelect)
- フォーカスを外す(onBlur)
- フォーカスを合わせる(onFocus)
- ポインターを範囲外に出す(onMouseOut)
- ポインターを範囲内に合わせる(onMouseOver)
- 内容を変更する(onChange)
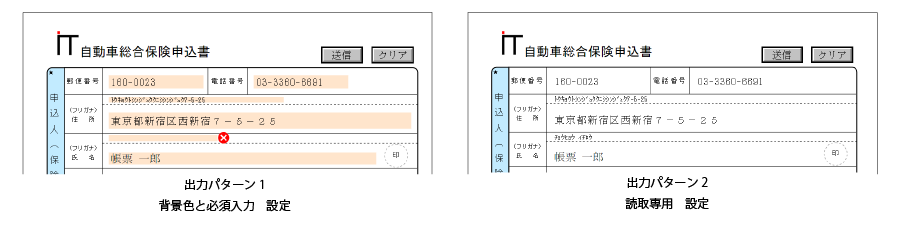
出力時に状態や外観の切り替えが可能(FormSwitchオプション)
出力実行時にパラメーターを指定することで、入力フォームに対する読取専用・必須入力などの状態や線種・線色などの外観を出力時に切り替えることができます。この機能により同一のフォームで複数パターンの入力フォームを出力することができます。
出力パターンはあらかじめ設定により30パターン登録することができます。
出力パターンに登録可能な設定は以下の通りです。
状態
- 読取専用
- 必須入力
外観
- 境界線の有無
- 境界線種
- 境界線色
- 境界線幅
- 背景色

外部からのデータ反映
入力フォームオブジェクトに対してデータマッピング(データの割り当て)を行うことで、動的なデータを入力フォームオブジェクトに埋め込んだ状態でファイルを出力することができます。
データから指定できる内容は以下の通りです。
- テキストボックス:初期表示内容
- コンボボックス/リストボックス:メニュー項目や選択状態にするメニュー項目
- ラジオボタン/チェックボックス:初期表示でチェックをいれる項目
- サブミットボタン:フォームデータの送信先URL
マルチフォーム対応
入力フォームオブジェクトが配置された帳票レイアウトの異なるフォームを一つにまとめて出力することができます。
HTML帳票を利用した実践的なご利用方法については、以下をご覧ください。
HTML帳票出力【適用モデル】
