Create!Formの出力体験や
1ヶ月間無料の試用はこちら
入力フォームとQRコードの表示(HTML帳票)
デモの実行
このデモでは、入力フォームのあるHTML帳票とQRコードを出力したHTML帳票をお見せします。まずは入力チェックや必須入力を設定したテキストボックスやサブミットボタンを使用したHTML帳票を表示します。サブミットボタンを押すと次にデータの含まれたQRコードを出力したHTML帳票が表示されることをご確認ください。
「サンプル帳票を出力」ボタンを押すと、出力されたHTML帳票がご利用中のWebブラウザーの別タブに表示されます。
デモの解説
帳票デザインについて

このサンプル帳票は、以下のようにデザインしました。
- 入力オブジェクト
サンプル帳票で使用しているもの以外にも、以下の入力オブジェクトの配置が可能です。
- テキストボックス
- コンボボックス
- リストボックス
- チェックボックス
- ラジオボタン
- ボタン
- サブミットボタン
- リセットボタン
このデモでは、シリアルコードの入力欄に最大文字数制限や必須入力・数値入力チェック、チェックボックスには必須入力を設定しています。サブミットボタンの押下時にチェックが行われます。 - QRコード
このデモでは、データをQRコードとして出力します。
帳票出力処理について

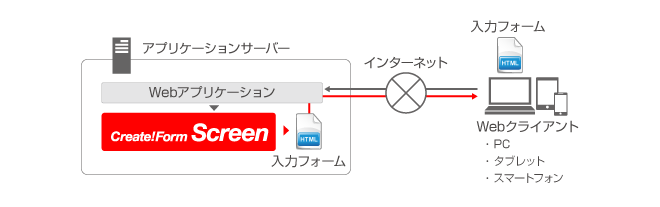
当サイトのサーバーには、Create!Formの帳票出力環境がセットアップされています。
- Create!Form Screen(HTML帳票出力ランタイム)がインストールされています。
- Create!Form Designで設計した帳票定義が保存されています。
- サーバー上に、帳票出力を実行するための簡単なプログラムを配置します。
(ソースコードの例はサンプルコードに掲載しています)
このデモにおける帳票出力とHTML帳票の表示は、以下の手順で実行されています。
- 「サンプル帳票を出力」ボタンをクリックすると、その指示がサーバーへPOST送信されます。
- サーバー上のプログラムは、使用するデータを指定して、Create!Form Screenに帳票出力を命令します。
- Create!Form ScreenがHTML帳票を出力します。
- サーバー上のプログラムは、出力後のHTML帳票のURLへリダイレクトするようにWebブラウザーに返信します。
- WebブラウザーにHTML帳票が表示されます。