最新版の Create!Form Design を
30日間無料でお試しいただけます。
入力フォームの外観切り替え(HTML帳票)
デモの実行
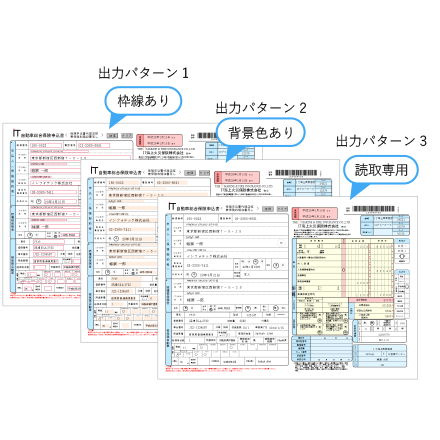
このデモでは、「FormSwitchオプション」という機能を使用し、入力フォームの項目の状態や外観を出力時にコントロールしてお見せします。この機能を使用することで、ひとつの帳票デザインで入力フォームを読み取り専用などに切り替えることや枠線や背景色など外観の変更が可能です。 出力するパターンを選択し「サンプル帳票を出力」ボタンを押すと、出力されたHTML帳票がご利用中のWebブラウザーの別タブに表示されます。
出力するパターンを選択してください。
デモの解説
帳票デザインについて

このサンプル帳票は、以下のようにデザインしました。
- 入力フォーム
表示や書式の指定はもちろん、計算や入力チェックなどの機能を付加することができます。
また、データマッピングを行うことで他システムなどからのデータを動的に埋め込んだ状態で出力することができます。 - FormSwitchオプション
出力実行時にパラメーターを指定することで、入力フォームに対する読取専用・必須入力などの状態や線種・線色などの外観を出力時に切り替えることができます。
帳票出力処理について

当サイトのサーバーには、Create!Formの帳票出力環境がセットアップされています。
- Create!Form Screen(HTML帳票出力ランタイム)がインストールされています。
- Create!Form Designで設計した帳票定義が保存されています。
- サーバー上に、帳票出力を実行するための簡単なプログラムを配置します。
(ソースコードの例はサンプルコードに掲載しています)
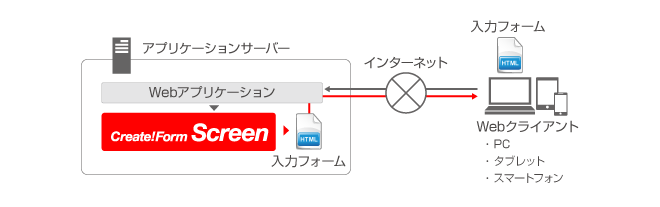
このデモにおける帳票出力とHTML帳票の表示は、以下の手順で実行されています。
- 「サンプル帳票を出力」ボタンをクリックすると、その指示がサーバーへPOST送信されます。
- サーバー上のプログラムは、使用するデータを指定して、Create!Form Screenに帳票出力を命令します。
- Create!Form ScreenがHTML帳票を出力します。
- サーバー上のプログラムは、出力後のHTML帳票のURLへリダイレクトするようにWebブラウザーに返信します。
- WebブラウザーにHTML帳票が表示されます。